今天開始會進入 React 中比較進階的主題 - state management
在前幾天中我們介紹了 state,也介紹了 props,我們了解一個 component 可以創建自己的 state,
並以 props 的形式傳下去給子元件使用,而資料流是單向的,因此子元件若要觸發更改 state 的函式需要使用由副元件傳下來的 callback function。
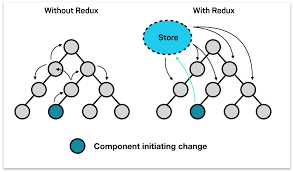
像前幾天的例子,總共只有父層與子層兩層,但如果總共有四層或更多層級的子元件呢?
props 的傳遞將會變得非常複雜與難以管理。
因此 redux 就派上用場啦!它可以創建一個共用的 store,裡面存放著會需要在多元件或是較深層級子元件會用到的 state,當子元件需要用到那些資料,就直接去 store 取就好,不必再透過一層一層的 props 傳遞了,今天就來談談 redux 的基本概念吧。

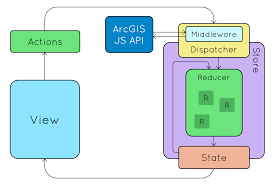
redux 由這三大元素組成,等介紹過後,回過頭看看上面這張圖,就會了解 redux 的功用。
store 可以想像成國家的金庫,任何城市、任何鄉鎮要拿資金都可以直接跟它拿取。
這裏是用來儲存需要讓許多元件使用的 state 的地方。
action 其實是一個物件,描述使用者要發動的 action(行為)的類別與帶上的資料,通常由 dispatch 函式將 action 傳送到 reducer 處理。
例如:
const action = {
type: 'ADD_COUNT',
payload: 1
}
reducer 負責處理 dispatch(派發)來的 action ,並且根據 action 的 type 進行對應的處理,並將改變後的 state 傳回 store。
以上三個元素就是 redux 的三大概念,這時再回過頭看看上面的圖片,view 代表使用者操作的頁面,通常資料流會從 view 出發,例如點選一個按鈕後,dispatch 一個 action 到 reducer , reducer 再根據送來的 action type 做相對應處理,例如 reducer 接到 'ADD_COUNT' 的 action,將 count state 加 1,再送回到 store 中讓 component 抓取。
redux 的基本概念就是這些,額外補充一下 redux 並不是 react 中的套件,只是它跟 react 真的太合了,所以一般都會將兩者搭配使用。
明天將實作一次 redux ,把 theme 背景主題當成 global state 讓 component 使用,敬請期待~
